1. Cách lấy mã nhúng Google Map (Embed)
Mã nhúng Google Map hay còn gọi là embed là một đoạn mã chứa định vị địa chỉ nhà, công ty hay bất cứ nơi nào chúng ta đi qua. Giúp người dùng dễ dàng tìm đến vị trí đó thông qua chỉ dẫn của Google.
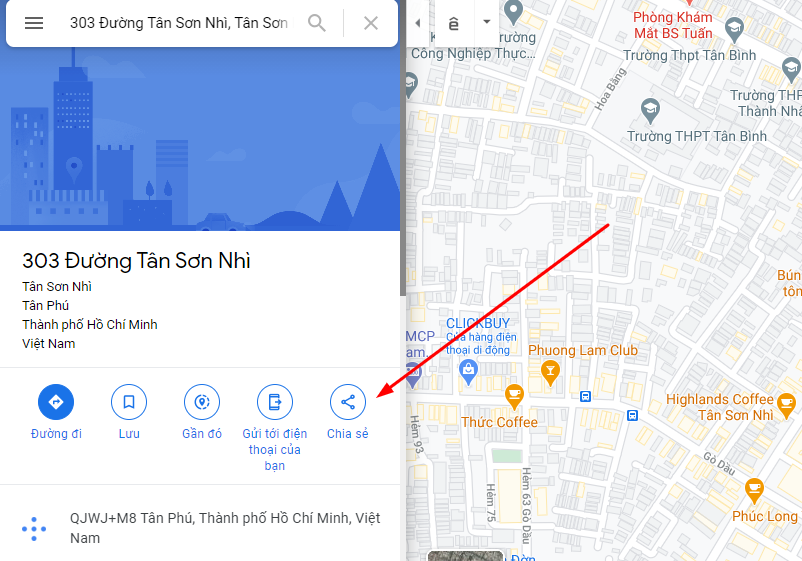
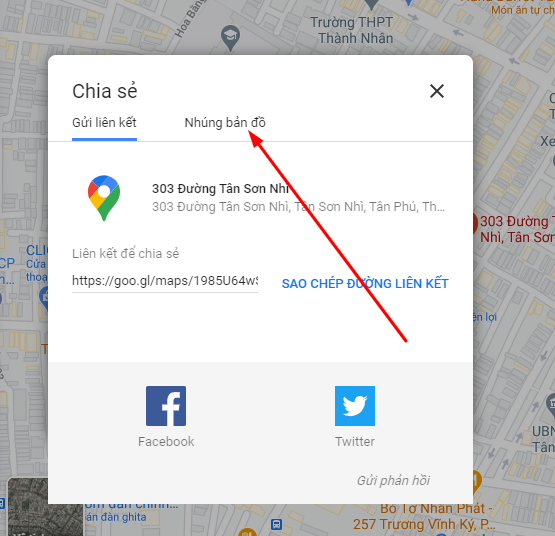
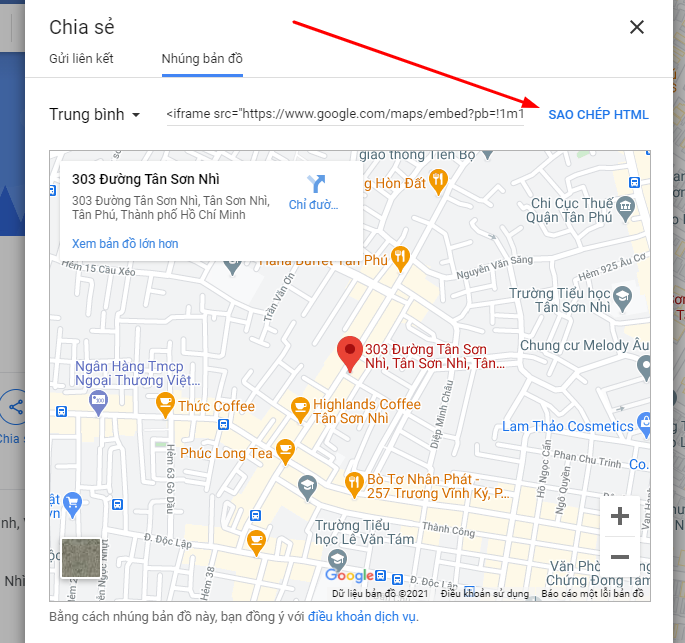
Để nhúng được bản đồ vào website trước tiên chúng ta cần lấy mã nhúng này, bạn hãy làm theo các hình ảnh ben dưới, rất dễ dàng làm theo thôi.


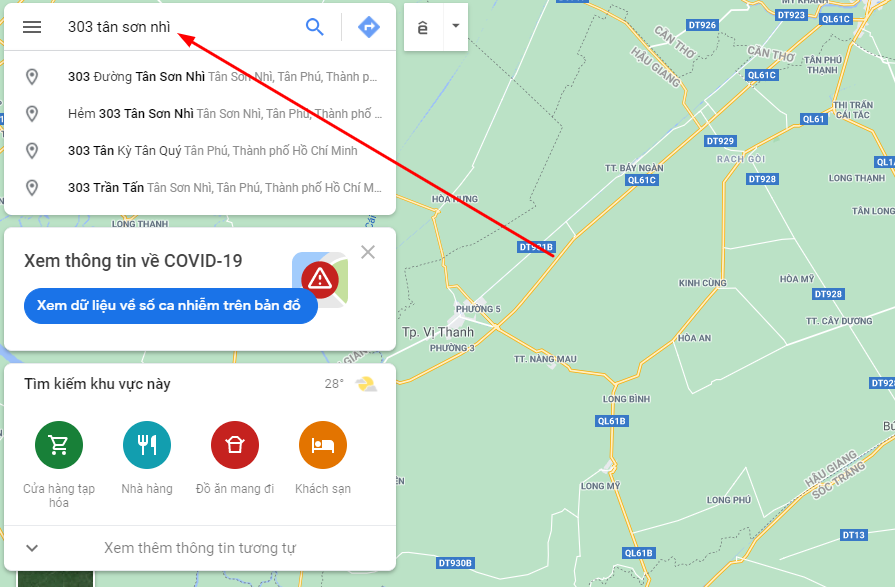
Bước này bạn nhập địa chỉ nhà hoặc công ty bạn vào nhé, địa chỉ càng chính xác càng tốt.





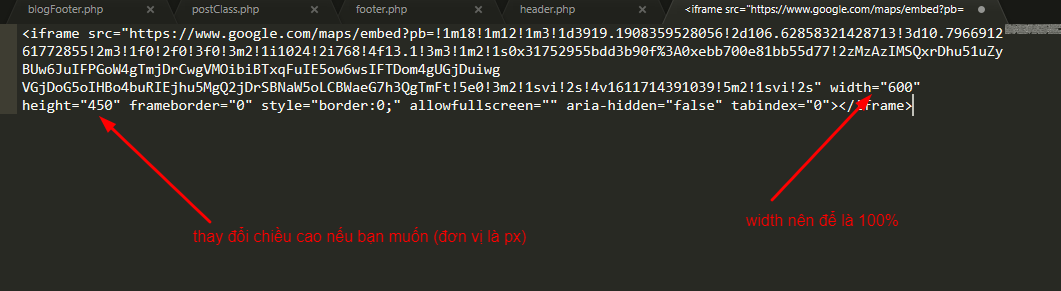
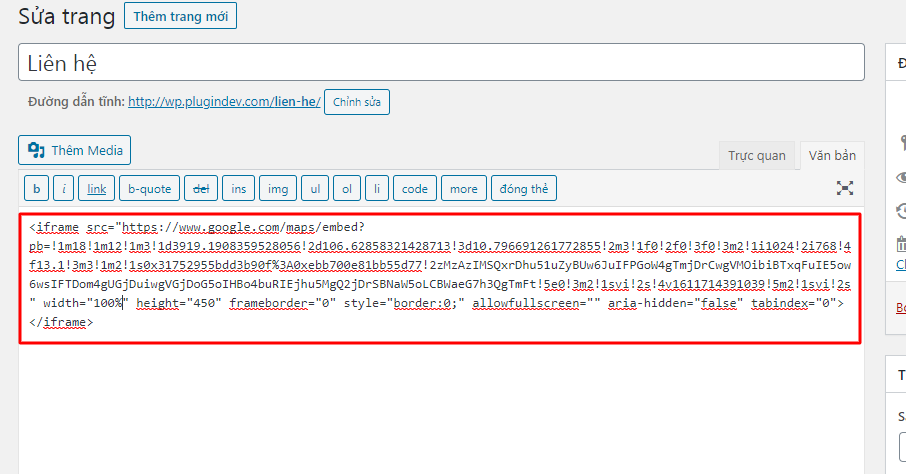
Đến đây bạn đã có được đoạn mã bản đồ có dạng như sau:

- height là chiều cao muốn hiển thị bản đồ, đơn vị là px.
- width bạn nên để là width = “100%” nó sẽ hiển thị chuẩn ngay cả trên giao diện điện thoại.
2. Cách chèn bản đồ vào Website mới nhất
Sau khi có mã nhúng google ở bước 1, bạn có thể nhúng chúng vào bất kì mẫu thiết kế website nào, từ web php code thuần đến WordPress hay CMS nào cũng chạy tuốt.
Nếu website bạn đang dùng là WordPress, bạn cần chú ý xem trình soạn thảo bạn đang dùng là gì? Classic editor hay Gutenberg. Mỗi trình soạn thảo khác nhau sẽ có cách chèn khác nhau.
2.1 Chèn mã nhúng vào web WordPress bằng soạn thảo Classic editor
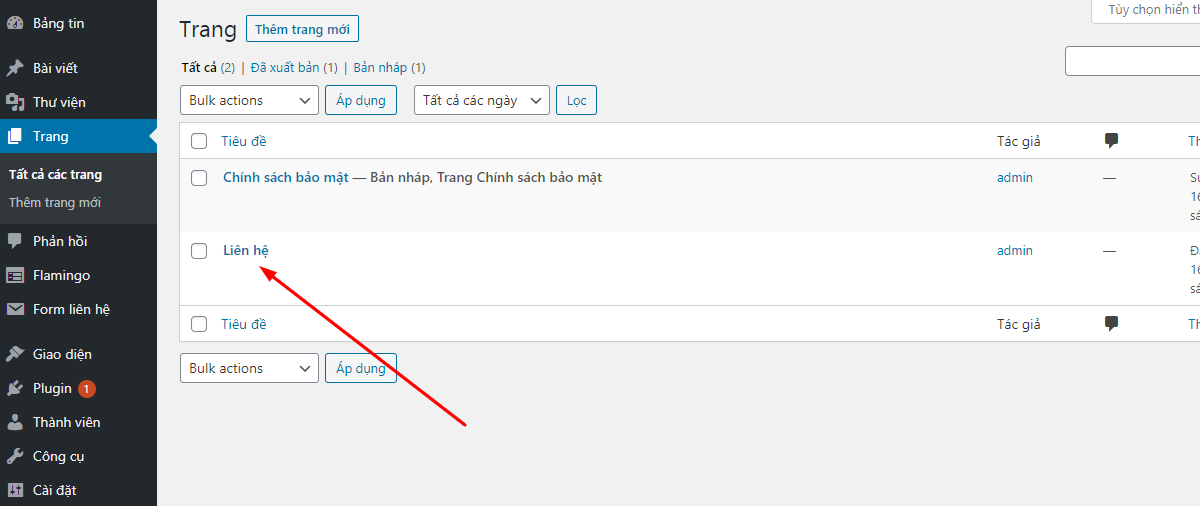
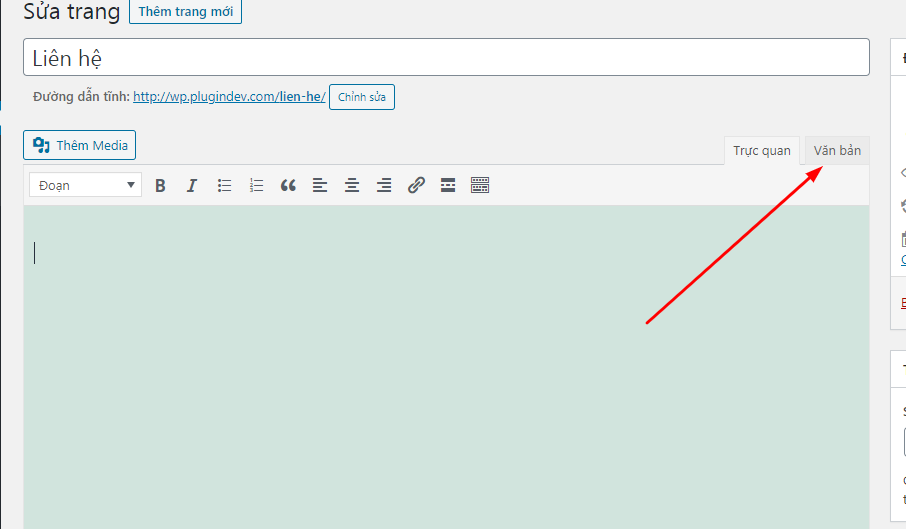
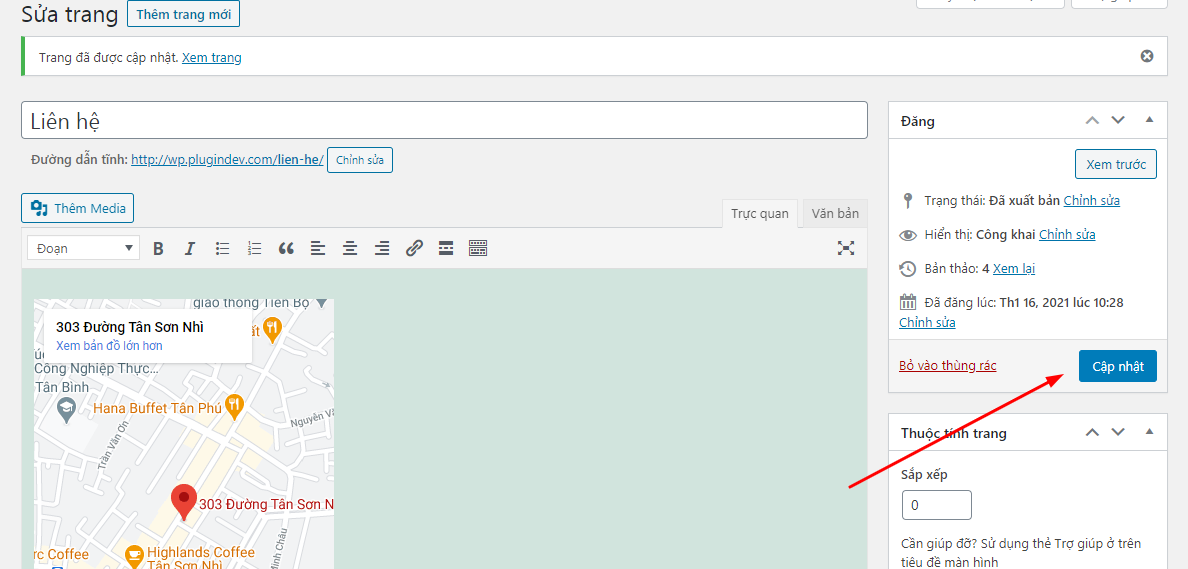
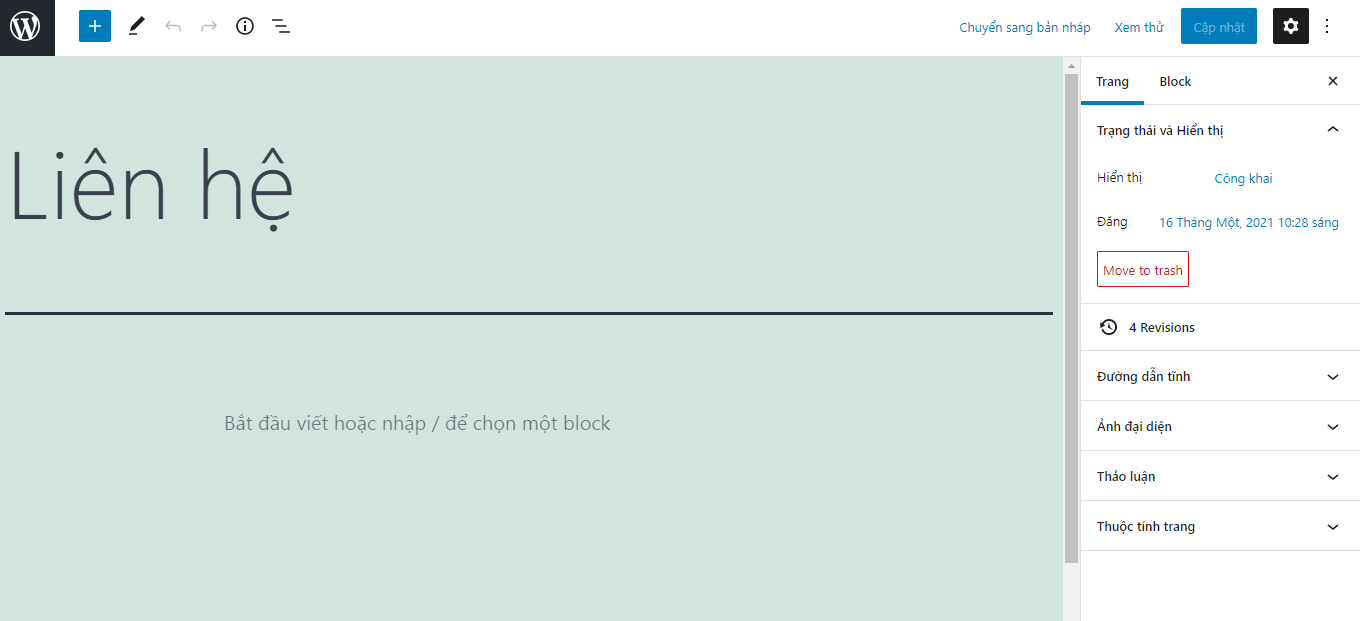
Đăng nhập vào quản trị WordPress, tìm đến trang cần chèn mã nhúng, ở đây tôi nhúng mã này vào trang liên hệ để khách hàng dễ dàng tìm kiếm.




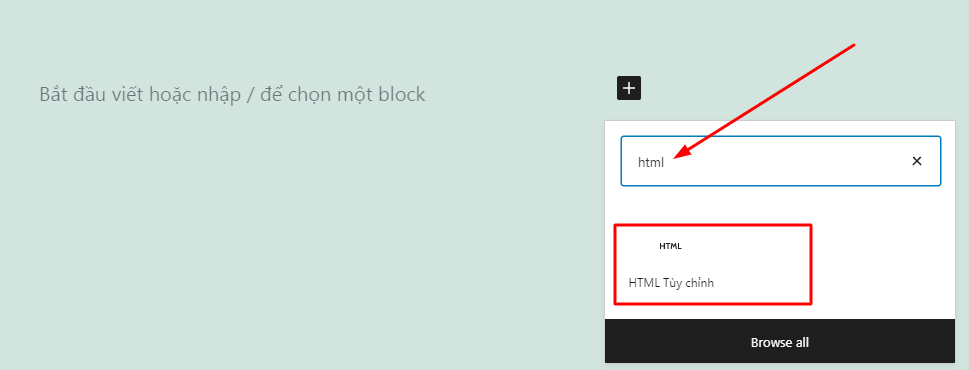
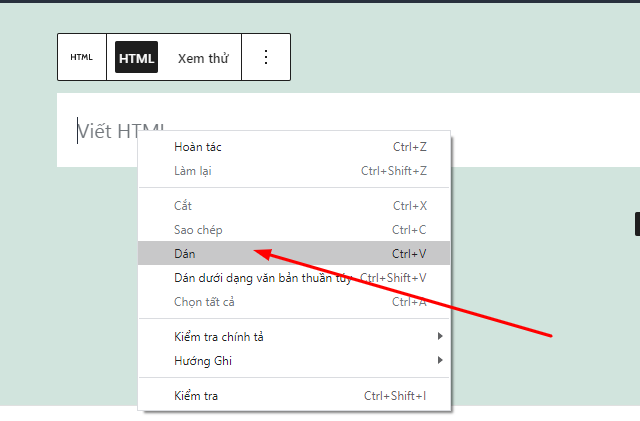
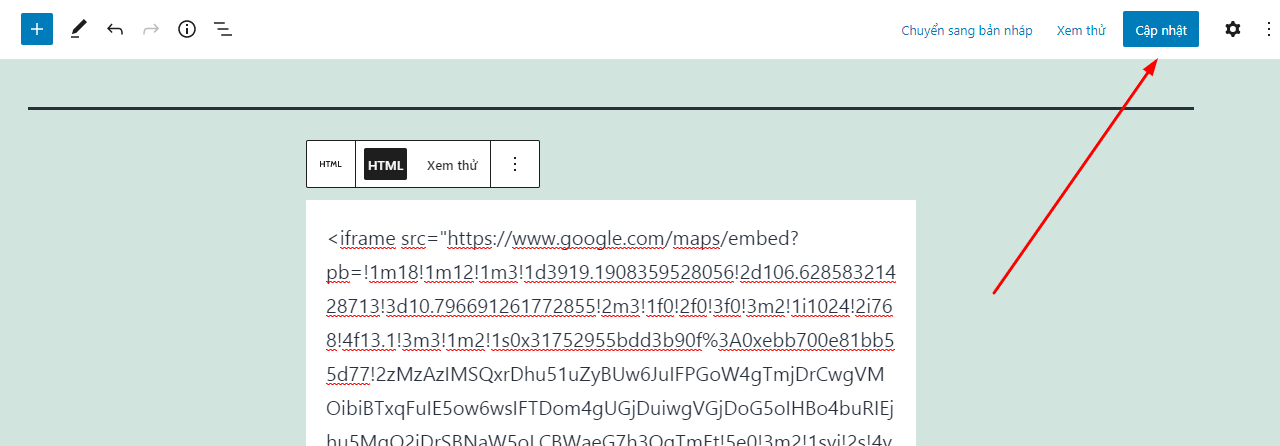
2.2 Chèn mã nhúng vào web WordPress bằng soạn thảo Gutenberg







3. Bản đồ Google Map là gì?
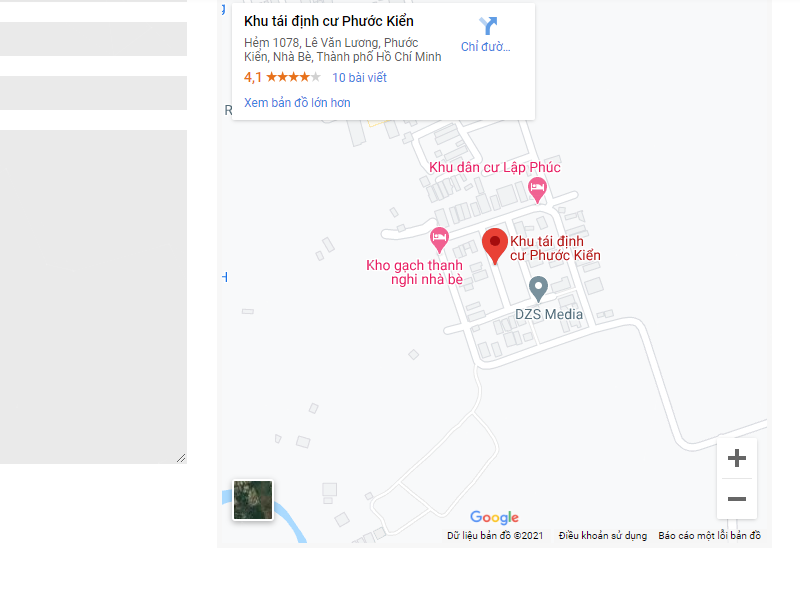
Bản đồ Google Map là loại bản đồ hiển thị trên các website, thường được dùng để nhúng vào các trang liên hệ, giúp khách hàng dễ dàng tìm đến công ty, trụ sở hay các cửa hàng của các Shop.
Ngoài việc hiển thị đúng vị trí địa chỉ, Google map còn hướng dẫn chỉ đường đến vị trí một cách chính xác nhất. Vì vậy việc nhúng bản đồ Google map vào website là rất quan trọng.
Hi vọng bài viết này sẽ giúp khách hàng dễ dàng thay đổi mã nhúng vị trí cửa hàng, công ty mình một cách dễ dàng nhất nhé.